Software production is currently on the rise. To be honest, we can see that people discover more apps now more than they have ever managed to do. Plus, if you take a look at the software development companies, you will see that their number has skyrocketed. Naturally, there is a financial interest behind this jump.
Nevertheless, the need for digital solutions for a wide array of different activities people have today is something we cannot object to. However, many are interested in learning how is it possible for some of this software to be created too fast. One of the ways this was made possible is that there are a plethora of forms out there, used by developers to spawn their products much faster.
For those who don’t know what these are, describing them as frameworks developers use to generate their ideas would be the best. In case you would like to take a look at one of these, be sure to click here. Now, we would like to provide our readers with a couple of tricks and tips that will make your form as user-friendly as it can be. Without further ado, let’s take a look at some of these.
1. Have Users in Mind

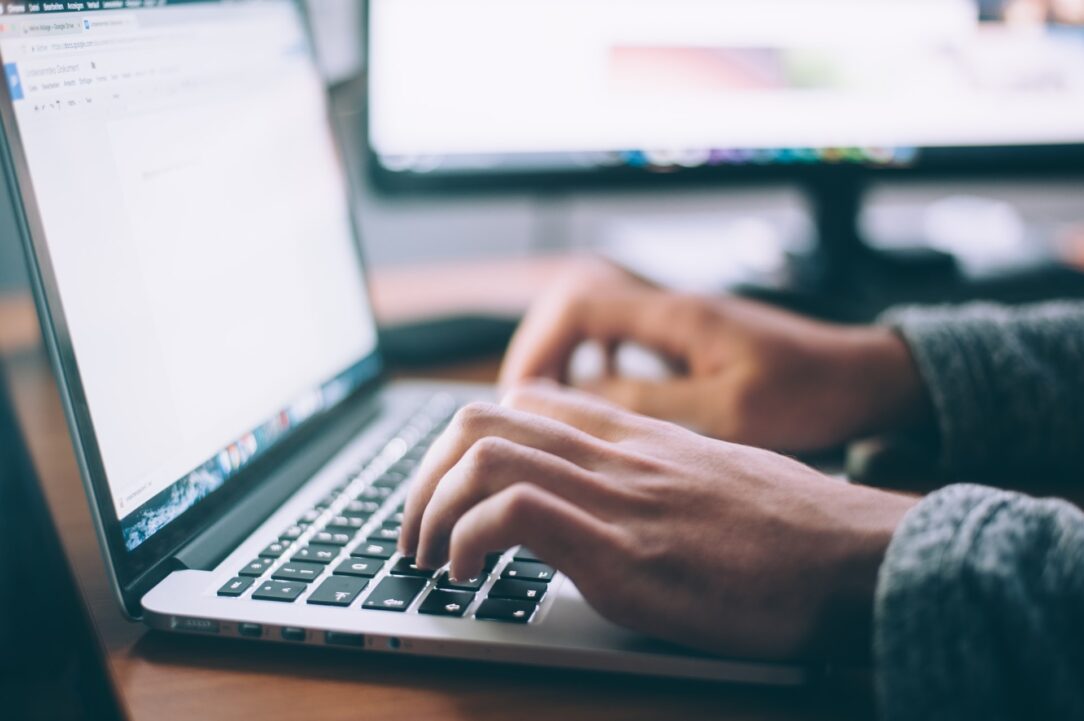
Source: unsplash.com
Naturally, the most important thing you should have in mind is to think about your users. We mean, these forms are for them to use. So, understanding their needs and interests is something that you cannot do without. Not only that you should take a look at the general opinion about users of these tools, but you should also be aware of those you’ve targeted to use the forms you have created.
That can be achieved by conducting a test after the initial version was made. Surely, you will agree that these companies have a practice of testing their work before they release them officially.
Furthermore, you can conduct some surveys. That way, you will have a chance to understand their goals. When you have this sort of insight, it becomes easier to know how you can provide them with value.
2. Keep It Simple
At the same time, we would say that putting yourself in a situation where you are an everyday user. Just think about it, a vast majority of people who are just starting to use a new software will be too lazy to try and get all the things important for it. For this reason, it is of the utmost importance for you to keep things as simple as they can be. The simpler your forms are, clients will be more prone to using them.
Making the process complicated will cause a lot of headaches. Not only that, a lot of the users will simply give up on using your product. Instead of making the process complicated, you should remove all the things that make the process complex. You will see that the reaction of the users will be beneficial for you, they will use your product much easier and you will not be faced with a pile of complaints.
3. Fast Feedback

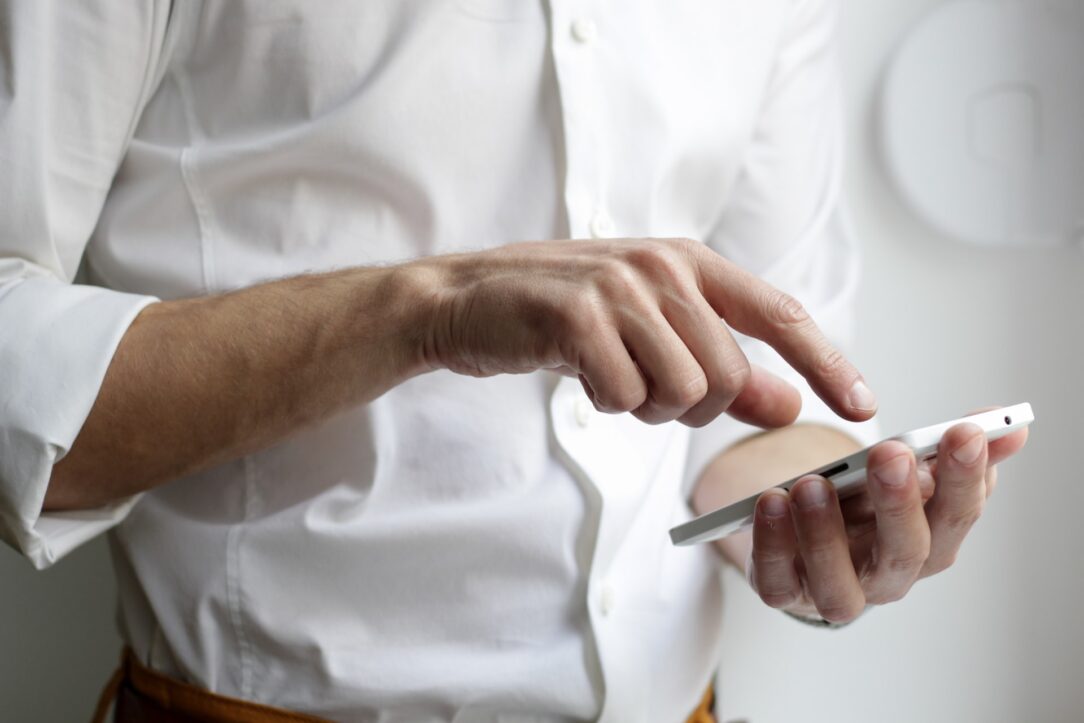
Source: unsplash.com
Since we are living in a day and age when information transfers quite fast, it is important to set up a department that will provide fast feedback to those who need it. You will surely agree that many people are not interested in waiting for any sort of information for a long time. It would be beneficial for you to create a system that can provide these quickly, creating the department is not the only answer to this question.
We can see that quite a lot of software and tools have problems with providing the right answer to these questions. Surely, you will see that a lot of people will ask some questions no matter how simple the process is. Not developing this system can lead you to be overcrowded with questions, and answering all of them at once is not possible. So, think about how to resolve this problem.
4. Don’t Use Placeholder Text
One of the most frustrating things for users is when they see placeholder text. We are sure that you will see nothing wrong with it since they are placed for a reason. However, many developers don’t understand that adding this factor makes it a little bit complex and unreadable for the users. The reason why they cause a hardship is that they are usually made in grey color, which makes them hard to read.
At the same time, most of the sites make this text disappear when the user clicks on the field. So, it is possible that some users will not have the right idea about what sort of information they should provide into it. While that doesn’t mean that this is something we would describe as a wrong move, it can be frustrating to see that the user inserted its card number as a password.
Therefore, we believe it’s not a necessary element.
5. Pointing Out the Mistakes

Source: unsplash.com
Last but not least, we will all agree that making mistake in this field of work is much more common than common folk believes. For this reason, it is of essential importance to be aware of these mistakes. To make the process much easier for your users, you should insert some sort of message that will explain what is the mistake, and how you can overcome this problem.
Since making errors is not something we can avoid in a vast majority of situations, adding these messages is an absolute must. Without the process being explained in the best possible way, chances that potential users will simply give up on using the form you have created can get pretty high. Not only that these messages should point out the problem, but they should also provide you with a solution.
Summary
Since forms have become some sort of standard for developers, making them as good as they can be is an absolute must. Here, you can take a look at the tricks that will be quite useful in this regard. We have no doubt you will find a use for each one of these.




